How to remove the Yellow Exclamation sign and Slow to Load remark in Google Search Results for your Website?
by Lazeez SMS CollectionThe Problem
Your website is coming with a Yellow Exclamation sign and Slow to Load remark in Google Search Results.
By serving slow web pages you are not only losing traffic and renenue of your website but also leaving dissatisfied website visitors. When everyone wants results lightening fast and when a major portion of world population is still not having broadband then serving slow pages is like a Crime! There is only ONE way to remove this Yellow Exclamation sign and Slow to Load remark -
MAKE YOUR WEBSITE FAST!
And there are probably hundreds of ways of achieving it.Before going further we need to check what really causes a website to load slow. As per yslow.org website performance is a factor of various parameters. Some of them are:
- Minimize HTTP Requests
- Use a Content Delivery Network
- Avoid empty src or href
- Add an Expires or a Cache-Control Header
- Gzip Components
- Put StyleSheets at the Top
- Put Scripts at the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript and CSS
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make AJAX Cacheable
- Use GET for AJAX Requests
- Reduce the Number of DOM Elements
- No 404s
- Reduce Cookie Size
- Use Cookie-Free Domains for Components
- Avoid Filters
- Do Not Scale Images in HTML
- Make favicon.ico Small and Cacheable
Now we will introduce you to steps that you can take to improve a lagging website. Your best friend here is -
Google PageSpeed Insights
Just type your website url to check it's performance. Don't worry if you are not pretty much happy with the results. You will become aware of the reasons for your website's slow performance after going through the PageSpeed suggestions for improvement. Now having a good understanding of the problem and it's underlying cause we can focus ourselves towards solutions.
The Solution
In this blog article we are only going to discuss
Gzip Components / Enable compression and Minify JavaScript and CSS
Compressing resources such as your css, js etc. with gzip or deflate can reduce the number of bytes sent over the network thereby improving performance and speed. Apache web server has the capability to compress resources on-the-fly. Thus, for Apache users sending compressed data this is super easy (Condition - mod_gzip module needs to be enabled under Apache configuration file i.e. httpd.conf). Add the following code to your .htaccess file and Voila! things are working:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
<IfModule mod_deflate.c>
<FilesMatch "\.(html|txt|css|js|php|pl)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>But unfortunately not everyone is having a dedicated hosting. For those who are using shared hosting and there is no option to enable mod_gzip or mod_deflate module and mod_filter, serving compressed files becomes a two step process. you can achieve this by creating static .gz files and serving them when a request comes for .css and .js files.
Creating Static .css or .js files
Most of us have got a bunch of css and js files with us. So, first we should combine all css files into one master css and all js into one master js. Once we have got with us the master css we can trim it of whitespaces and comments using below php code:
<?php
header('Content-type: text/css');
ob_start("compress");
function compress($buffer) {
/* remove comments */
$buffer = preg_replace('!/\*[^*]*\*+([^/][^*]*\*+)*/!', '', $buffer);
/* remove tabs, spaces, newlines, etc. */
$buffer = str_replace(array("\r\n", "\r", "\n", "\t", ' ', ' ', ' '), '', $buffer);
return $buffer;
}
function css_strip_whitespace($css)
{
$replace = array(
"#/\*.*?\*/#s" => "", // Strip C style comments.
"#\s\s+#" => " ", // Strip excess whitespace.
);
$search = array_keys($replace);
$css = preg_replace($search, $replace, $css);
$replace = array(
": " => ":",
"; " => ";",
" {" => "{",
" }" => "}",
", " => ",",
"{ " => "{",
";}" => "}", // Strip optional semicolons.
",\n" => ",", // Don't wrap multiple selectors.
"\n}" => "}", // Don't wrap closing braces.
"} " => "}\n", // Put each rule on it's own line.
);
$search = array_keys($replace);
$css = str_replace($search, $replace, $css);
return trim($css);
}
/* your css files */
include('one.css');
include('two.css');
include('three.css');
include('four.css');
ob_end_flush();
?>Both compress and css_strip_whitespace functions above will achieve somewhat equal output in terms of final file size. It may be a personal preference which function one want's to use. Once we are through with the above code we are left with one master css with no whitespace, comments, tabs, newlines, etc. This file will serve as source for our compressed .gz file.
Compressing the master css file
Now that we have got with us the master css (all css files put into one single css and trimmed of all whitespace and comments) we can compress it using below php code:
<?php
// Name of the file we are compressing
$file = "master.css";
// Name of the gz file we are creating
$gzfile = $file.".gz";
// Open the gz file (w9 is the highest compression)
$fp = gzopen ($gzfile, 'w9');
// Compress the file
gzwrite ($fp, file_get_contents($file));
// Close the gz file and we are done
gzclose($fp);
?>So, after completing this step we are having with us the final compressed css file which is in gzip format and will be served to our website visitors.
But how will the server know which file to serve and when?
Once again the Apache .htaccess file will be our rescuer. We will add the below code to our .htaccess file to tell apache that we want to serve .gz file for .css and .js files, if present.
# AddEncoding allows you to have certain browsers uncompress information on the fly.
AddEncoding gzip .gz
#Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.css $1\.css\.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.js $1\.js\.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule \.css\.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule \.js\.gz$ - [T=text/javascript,E=no-gzip:1]
Now we are all set for action. Lets confirm that things are working as expected.
In Mozilla Firefox go to Tools - Web Developer - Network
Type url of your website and hit enter.
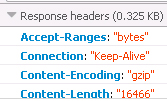
In the pane below click on your master css file name to check the Content-Encoding under Response headers which should be gzip
The point here is to achieve enhance page load times but remember that this is only one side of the coin. The other heavy-weight side is called
CONTENT
andContent is the KING.
Further references
♥ Recommended for You »
- A Crafty Fox Never Preys Near His Den ..
- Seene Mein Dil Dil Mein Dard Dard Mein Yakin Yakin Mein Khayal Khayal Mein ..
- अलविदा वो हसरतें जो ज़िन्दगी को हरा दें मुमकिन है ..
- तुम मुखातिब भी हो क़रीब भी हो तुम को देखूं ..
- Some Messages Travel Distant Lands And Some Die In Hearts ..
- यह मौत भी अजीब दोस्त है कहीं तो बिना बुलाये ही ..
- A Good Teacher Opens The Door For You But You Must ..
- Bus Itna Hi Kaha Tha Ki Main Barso Ka Pyasa ..
- Only A Man Knows A Man Customer I Need A Ladies ..
- Vishwaas Rakhnaa Meri Dosti Per Hum Aakhir Tak Dosti Nibhaayenge Zaroorat Padi ..
About Us
Our logo expands to iOLdot - Ik Oankaar Lazeez Dimension of Texting which tries to reflect our ideology.
The purpose of this website is to develop a Dimension to Texting through the Aesthetics of Words by providing Unique, Decent, Pleasant, Pure, Gentle, Clean, Refined, Inoffensive Thought Provoking Wisdom Quotes, Funny Jokes, Shayari, Motivational SMS, Greetings, Wishes, Proverbs, Dohe, Love Messages & much more.. We also encourage you to be part of this journey & share your creative content with us. Play your flute here..



